Cart abandonment may be a real pain in the neck. The worst that your eCommerce can suffer from is customers not finishing their shopping! How to avoid it?
What is cart abandonment
Abandonment, according to eCommerce experts is a problem that happens when a potential customers visits a store’s website, browses for items, maybe even add something to the cart, but fails to finalize the purchase. There are quite a few types of it:
- Booking abandonment, which affects the travel industry. Essentially it refers to people who begin the booking process, but don’t finish it;
- Form abandonment, which affects everybody, especially services that base on gathering data through forms;
- Browse abandonment, which is a term referring to customers who don’t place anything in the basket after browsing the website for a longer time.
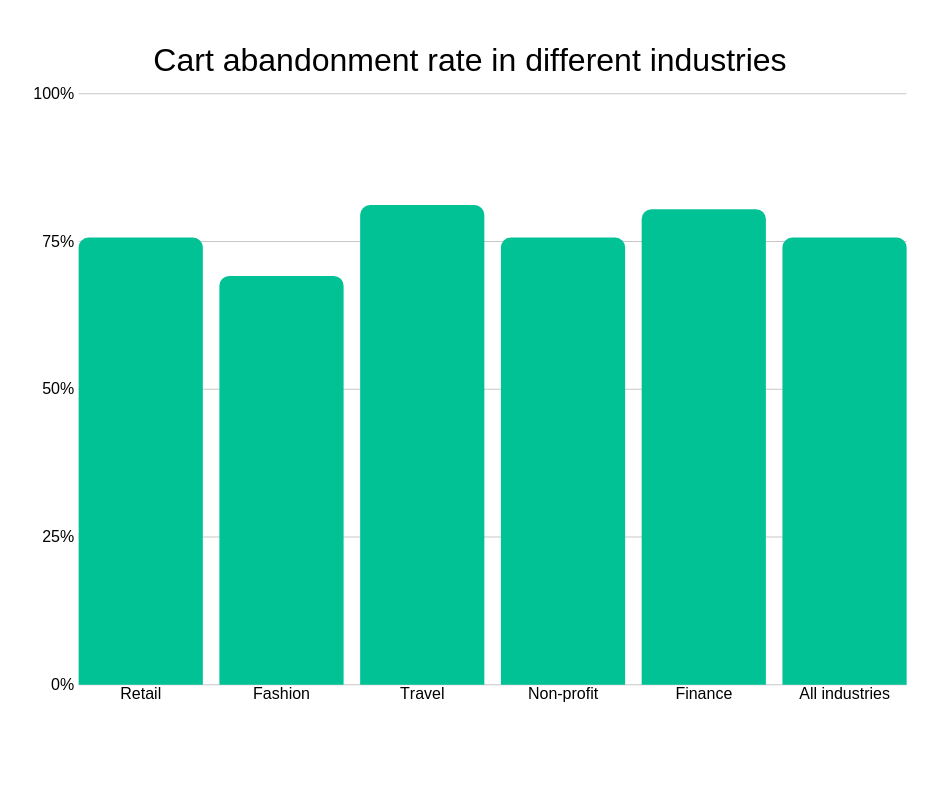
Cart abandonment in different industries
The problem affects different industries in different ways and to different degrees.

The average rate of cart abandonment in all industries reaches almost 76%, which sees to be high value, but it doesn’t mean anything at all. It’s easy to understand why the rate is lower for fashion industry: it’s much easier to choose and buy clothes, than expensive trips. In case of video games, you should compare your situation with data concerning the retail industry (75.6%) and see this value as standard.
Don’t be afraid, if your store’s cart abandonment is higher, though! There may be a number of reasons for that and these problems usually can be located and solved. But before that happens, we should understand why people abandon carts.
Reasons of cart abandonment
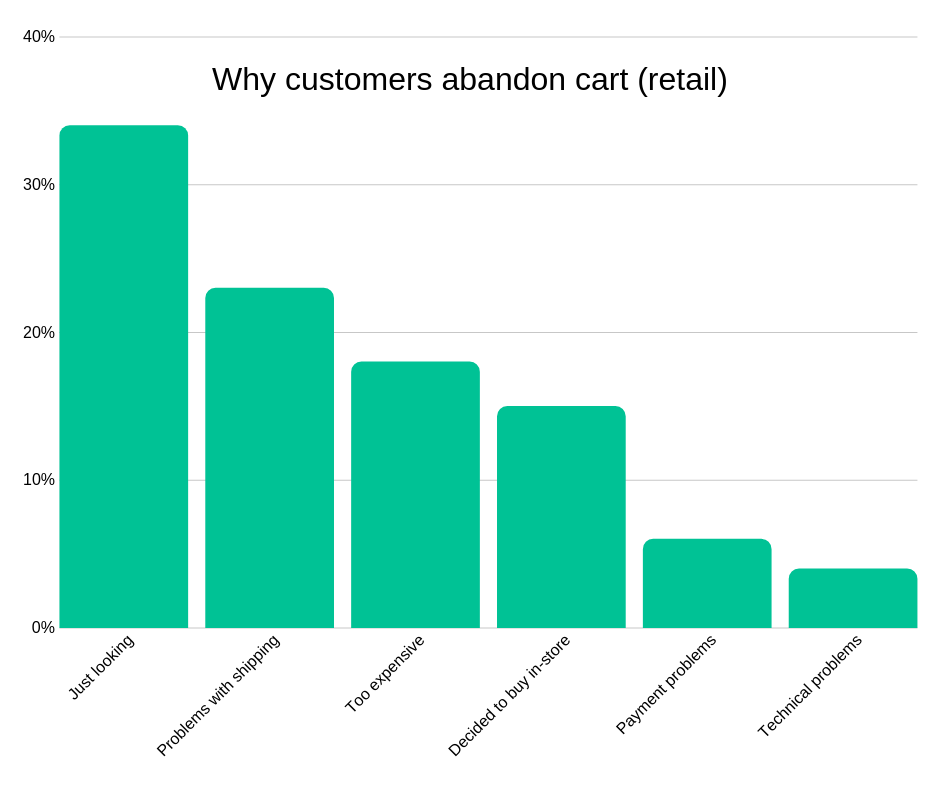
There is nothing mysterious in the reasons why customers abandon carts in online stores, but the percentages of people doing it for various reasons can rise some interest.

While it is understandable that most of the visitors are just browsing through the catalogue, looking for something that will catch their interest, the second position on the list is a shocker that could easily be avoided.
Let’s take a look at a list of tips that can reduce the abandonment rate of your store to the minimum!
Tip no.1
Offer useful shipment methods
Make sure all shipping methods you offer are well tested and it takes as few steps as possible to choose one and fill in the required forms. Also, make sure that shipping costs are always up-to-date. Consider signing a contract with a respected courier aggregation service.

Obviously, shipping is almost never a problem when you deal with digital products, such as Steam keys. You just need to make sure emails are sent immediately and the sales process is perfectly automated.
What is almost equally important, is the presentation of all the available options, since there can be many, as well as, clear information about your returns policy.
Tip no.2
Let them pay however they like
Lack of needed payment options is a problem that blocks up to 6% of customers, so why don’t integrate payment options that let everybody buy in your store? Cryptocurrencies are nowadays widely accepted, even by some restaurants. Use them. PayPal may be a default payment system for many, but in other

The whole checkout process must be streamlined, every second your user spends filling in forms increases the risk of cart abandonment. The top tip for an effective checkout process is: keep it simple. Make sure as many fields in the form can be filled automatically and no pop-ups distract the users.
Tip no.3
Step up your UX game
Make sure the service is intuitive to use and information are presented in a clear way. While most of the online stores are nowadays built using ready-made components that were usually designed with good UX practices in mind, you should still make sure the service as a whole is coherent. Whenever your customers stumble upon little, irritating difficulties, they may leave and never come back. Even worse, they may spread the news that your store sucks!

Among the most common and annoying UX problems are:
- No mobile optimization;
- Overly “creative” layout with oversized featured images;
- Poor product pages with chaotic or lacking information;
- Search engine that does not help;
- Long forms with unnecessary fields;
Checkout section missing fundamental information;- No confirmation of purchase finalization.
Tip no.4
Be welcoming
Make the customers feel safe. Remember the first time you ordered something directly from China? At least for me, it was quite stressful! I had no idea how long I was going to wait for the package, how will the shop process my payment and whether I would receive my parcel full of gadgets at all. Eventually, everything went smoothly, although It took 4 months with no information about what the heck is going on with my bluetooth dongles ;)

As a result, I never used that particular store again (are your reading this, dx.com?). Definitely, I would feel better knowing that in case of problems somebody was going to hold my hand and help.
To make sure your customers feel confident throughout the whole buying process, keep them informed about what is going on all the time. When they are choosing a payment option make sure they don’t feel overwhelmed by the number of possibilities and explain key features of each in small pop-ups appearing after hovering the mouse pointer over respective buttons.
When you’re asking for personal data, explain exactly what you need it for and how it is going to be processed, be GDPR compliant. A common problem with GDPR is overdoing – make sure you don’t confuse your customers with unnecessary legal terms and keep the whole information tight. Almost nobody does it right.

Internet users are nowadays very conscious about web-based risks, so one of the first things they check, when shopping in a new place, is whether the store has an SSL certificate. A small padlock and the letter “s” in “https://” can make a huge difference and induce

By having an SSL certificate you show that the connection with your website is strongly encrypted, in other words impossible to eavesdrop. It is especially important for payment services and all websites that require the customers to leave their personal information, such as addresses and names. Besides keeping the data secure, an SSL certificate improves your SEO rating (you get more organic traffic from Google Search) and lowers the cart abandonment rate in a completely direct way – by enhancing customer trust.
You can read more about how an SSL certificate can make your store much more secure here.

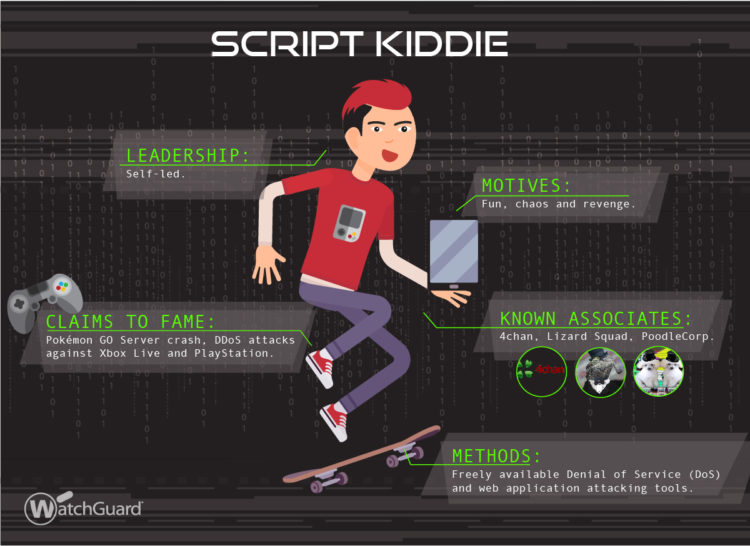
WatchGuard
But feeling safe is not enough. you need to make sure no script kiddie, let alone a serious hacker, can access your service with administrative permissions. It can be surprisingly simple, with a right set of tools. Hackers will try to inject scripts using text fields of your website (make sure no scripts entered there can be executed by the server application), extract your cookies to get admin access without entering the password etc. You can read more about that here.
Unfortunately, it is virtually impossible to test security on your own, if you don’t have a very particular set of skills and a hacker’s mindset, so outsourcing security tests
To read more about eCommerce cybersecurity, visit this post on our blog!
Tip no.5
Outperform the competition
Customers hate sluggish websites. When response times exceed what they are used to, they lose trust in the service they are trying to use, they get irritated and finally abandon the site before finalizing the transaction. But the problem is not as simple as that and cannot be solved just by buying more bandwidth for your server.

There are several possible causes that can make a website perform less than satisfactory. In some cases you won’t even notice them, as they will only occur in times of extreme stress, when the server is forced to work beyond its capabilities. And even if the technical limits are reached, there are certain proper ways of communicating this fact to your customers.
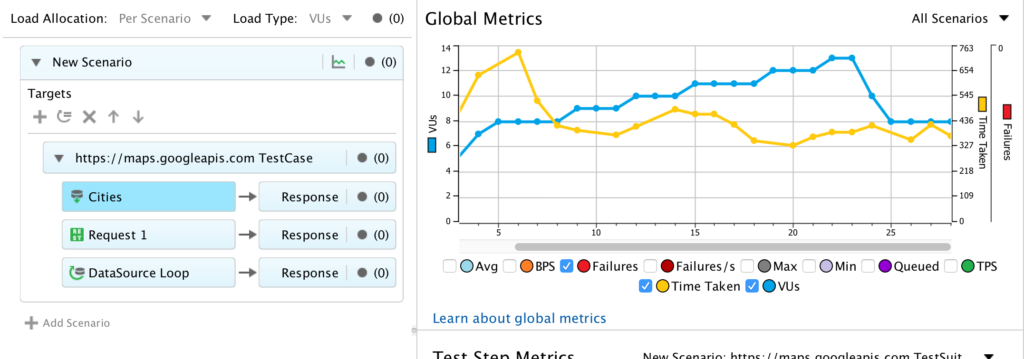
First of all, you should be aware of your system’s limits: how fast it performs its functions, what are its actual boundaries (how many real users’ operations it can process at the same time), how it behaves when it reaches its limits and how it reacts to sudden peaks of load or in situations of long-term stress. It is crucial to pinpoint the weak spots and find out how to strengthen these areas.
After you gather the data and start monitoring the website, you can observe some patterns and get ready for difficult situations, as well as, improve your service’s overall performance.
For

In order to identify the problems and solve them, you can conduct a number of tests using free tools. Read more about them here.
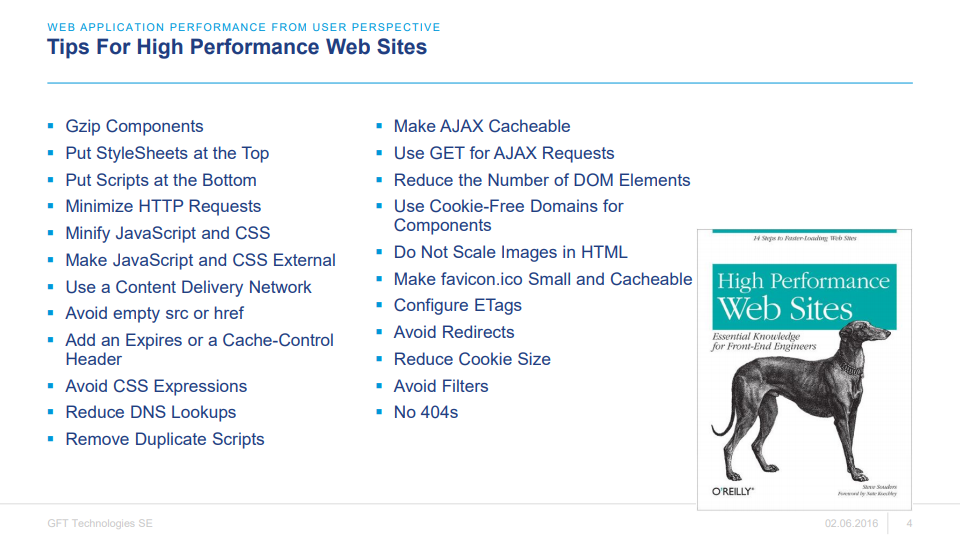
A performance testing expert Jacek Okrojek suggests a following checklist of things you need to take care in order to make your service fast enough:

I believe there is no need to delve into the “technical issues” paragraph. Just test your service well, implement all the changes suggested by the experts and re-test.
Good luck!
About the author

- Jacob
- Digital dropshipping propagator, e-commerce expert, linguist and cyclist. A literary blogger in free time.